Essas informações são automaticamente atualizadas com o uso de um recurso de automação do GitHub chamado GitHub Actions, e isso expande em muito as possibilidades que temos. Vamos usar isso bastante aqui nesse segundo guia.
Não viu o nosso vídeo anterior sobre a personalização do GitHub? Veja aqui antes:
Primeiro vamos falar de algumas customizações "manuais", que são simplesmente elementos em Markdown e HTML que podem ser utilizados para dar uma cara mais sofisticada ao nosso perfil.
1. Badges
Vamos começar por algo que eu fiz antes mas esqueci de comentar: como colocar "badges", que são essas imagens para destacar as redes sociais, linguagens de programação, status e tudo mais o que você quiser, como essa aqui: 
Você poderia gerar essas imagens manualmente em um editor de imagens como o Gimp. Contudo, o site Shields.io permite que você gere essas imagens de uma forma muito prática, bastando passar algumas informações em um endereço de internet.
O site tem muitas opções interessantes e que valem ser exploradas, e você pode até mesmo criar as suas próprias badges customizadas. Para criar as suas badges, você pode acessar o site do Shields.io diretamente e clicar no link que deseja criar: por exemplo, você pode criar uma badge de visualizações para o seu perfil no GitHub clicando no link "social" na página inicial e depois na badge correspondente. Uma tela para você preencher os dados necessários será aberta:
E assim você terá uma badge com esses parâmetros:

Há outras opções possíveis no Shields.io, então basta explorar um pouco as possibilidades. Para criar uma badge personalizada, basta criar uma imagem com a seguinte sintaxe:
Sendo o "label" a mensagem na esquerda, a "message" a mensagem que segue à direita e o "color" a cor de destaque para a sua badge. Por exemplo:
Para incluir essas badges no seu perfil do GitHub você precisará editar o arquivo README do repositório com o mesmo nome do seu nome de usuário, em formato Markdown. Para fazer isso, você pode usar o seguinte formato:
 |
| O código markdown: você pode ver o Markdown completo no gist do GitHub abaixo, clicando em "View Raw" |
Assim você poderá criar badges para cada link de rede social que quiser, ou mesmo criar badges personalizadas para linguagens de programação que você domina, como essa que usei para mostrar que eu uso Angular aqui:
E o resultado final:
2. "Acima da Dobra" e CTA
Diferente de um README de um projeto (em que você faria bem em seguir alguns padrões de layout para não deixar o seu visitante perdido), no README do seu perfil do GitHub não há muita regra: tem gente que coloca foto, GIFs, jogos de xadrez, animação de cobrinha e coisas mais. Você é meio que livre para fazer o que a sua imaginação (e as restrições de Markdown no GitHub) permitirem.
Olhando dessa forma, podemos até mesmo encarar o perfil do GitHub como uma página pessoal, em que CHAMAMOS A ATENÇÃO DO VISITANTE (e talvez um recrutador) para as nossas habilidades, experiências, gostos e projetos. Assim, faz sentido tratarmos a nossa página de perfil do GitHub como uma espécie de "landing page" ou "website profissional", mas com o foco em nosso perfil de desenvolvedor.
Pensando assim, vamos personalizar a nossa página de perfil de forma a incorporar os conceitos básicos de webdesign que abordamos em nosso conteúdo passado: informações importantes curtas acima da dobra, com um CTA claro, separando o restante dos tópicos em seções próprias, bem ilustradas e auto-explicativas.
Ajustando o nosso header
O nosso header atual não está tão longe do que eu imagino suficiente para um conteúdo acima da dobra: tem poucas palavras mas que descrevem bem quem sou e o que eu faço: meu nome e o fato de eu ser desenvolvedor/advogado/startupeiro. No seu caso, recomendo adotar uma abordagem parecida:
faça uma breve introdução e coloque a sua "proposta de valor" ou, em outras palavras, o motivo que o seu perfil deve chamar a atenção. Em princípio poderíamos fazer tudo por meio de imagens, editando o nosso cabeçalho em um editor de imagens como o
Gimp ou no
Canva.
 |
| Meu header atual: nem tá tão ruim assim, vai... |
Contudo, eu quero alterar um pouco essa cabeçalho para deixar uma Chamada para Ação (CTA) clara. Quero colocar um botão que quando o visitante clicar ele será levado a esta página.
Normalmente essa seria uma tarefa fácil: no HTML da página bastaria colocarmos um elemento <div> que contenha a imagem de cabeçalho como estilo de fundo, e o conteúdo teria a frase que definimos e o botão para a Chamada para Ação.
Obviamente, quero que o nosso botão seja bem chamativo, estilizado, para ficar "bonitão". Mas fui pesquisar sobre o assunto e temos um problema aqui: Por questões de segurança o GitHub remove quaisquer tags de script e de estilo existentes no código. Em outras palavras, estamos limitados a utilizar HTML "puro". Mas será?
O caminho mais simples, portanto, seria simplesmente criar uma imagem de cabeçalho clicável e, se precisar de alguma animação, você poderia fazer isso com um GIF e postar aí no lugar da página. Mas vamos ver se realmente não tem como usarmos CSS aqui no GitHub...
Posso usar estilos (CSS) no meu README do GitHub?
Veja bem: o GitHub não permite que você use scripts javascript nem CSS, removendo automaticamente tags assim antes de renderizar o resultado final.
Contudo, ele permite que você use imagens, incluindo arquivos SVG. Os arquivos SVG são arquivos de imagem "vetorizada" ou seja, imagens que contém as informações necessárias para que possam ser montadas. Isso permite, por exemplo, que uma imagem SVG possa ser ampliada ao infinito sem perder a qualidade, já que não é composta de pixels, mas de cálculos.
Você pode, por exemplo, ter uma imagem assim no seu README:
E como mencionamos, você pode "montar" essa imagem SVG com código. Vamos abrir no editor de códigos uma imagem SVG qualquer para vocês entenderem o que eu estou dizendo (se o código não aparecer abaixo, clique em "View Raw"):
Como podem ver, o SVG nada mais é que uma série de instruções para o computador montar as imagens. E isso abre uma "brecha" para colocarmos ali nessas instruções alguns estilos para customizar o nosso header.
Você pode usar dentro do seu SVG uma tag
<foreignObject> e, dentro dessa tag, você consegue usar HTML, incluindo tags de estilo. Basicamente, você vai colocar uma tag
<foreignObject> dentro da tag SVG e dentro dela você pode então definir
<style> e os demais elementos HTML:
Contudo, há muitas limitações ao se fazer isso. Nós conseguimos colocar em nosso código imagens que utilizam um SVG que possui estilos próprios e definidos, mas eu não consegui fazer várias coisas que eu queria, e foram necessárias algumas adaptações para tudo funcionar como eu precisava.
Para entender melhor como isso foi feito, recomendo que você olhe o código da nossa imagem SVG que disponibilizei no repositório do GitHub para o meu perfil, e que está comentado passo a passo.
Parece simples, mas não foi tanto assim. Veja o "raw" do arquivo acima para entender como fiz, sendo que os comentários dos arquivos sempre complementam o que está disposto aqui. E o nosso cabeçalho finalmente está pronto.
 |
| Nosso header: na versão final ele é animado por CSS |
Outras seções do README.md
Como mencionado anteriormente, temos liberdade para alterar a visualização do nosso perfil do GitHub para torná-lo único. E eu decidi que usaria o meu espaço para criar um "currículo visual" no que diz respeito ao que eu faço 😃
O processo de incluir outras seções é basicamente o mesmo feito com o header: use pouco texto mas dê destaque a informações que sejam importantes para que o seu visitante entenda melhor o seu perfil.
Nossa terceira personalização será para criar o nosso perfil tanto em inglês (que é a lingua que a maioria dos usuários do GitHub utiliza para se comunicar) como em português.
Eu entendo que essa personalização é importante pois você quer ter um perfil acessível a todos no mundo em inglês, mas pode acontecer de muitos de seus visitantes potenciais serem locais. Então uma boa alternativa é ter as duas opções. No meu caso, pretendo colocar nas duas línguas apenas o texto escrito inicial que julgo importante para aqueles que querem saber mais sobre o meu perfil.
Para criar o nosso perfil com múltiplos idiomas vamos usar em nosso Markdown a tag <details>, que nos permite colocar conteúdo dentro de uma seção "retrátil". Isso é HTML, e fica assim:
1
2
3
4
5
6 | <details>
<summary>
Título da seção
</summary>
Conteúdo da Seção
</details>
|
Como podem perceber, você pode definir o título que a seção terá usando a tag <summary>, e o conteúdo sempre abaixo dela.
Notas importantes: não pule linha entre cada seção e se precisar quaisquer elementos como links, imagens e afins, use HTML dentro dessa seção: sintaxe de Markdown não irá funcionar.
Após criar duas seções com details (optando por deixar a seção em inglês como padrão e "aberta", usando <details open> para isso) e colocando imagens geradas no Shields.io no summary, o meu arquivo de perfil do GitHub ficou assim:
 |
Perfil com múltiplos idiomas
|
Você pode criar outras seções no seu README, até mesmo para deixá-lo mais "clean" se preferir, colocando informações em blocos separados e ocultos para não ocupar tanto espaço na tela. Aí vai um pouco da sua imaginação e paciência... 😊
4. Métricas de Desenvolvimento
Podemos criar também métricas de desenvolvimento, ou seja, métricas acerca da sua programação. Isso te abre mais algumas possibilidades e dá um aspecto bem legal ao perfil.
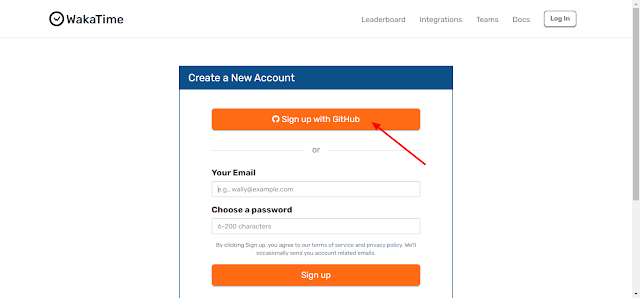
Para fazer isso, vamos primeiro criar uma conta e credencial no site
WakaTime.
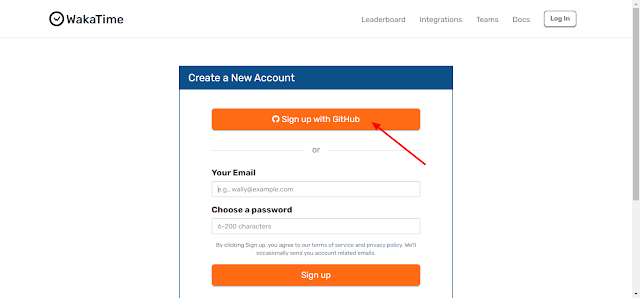
Clique em Log In e Sign Up para criar a sua conta
 |
Eu criei o meu direto com a conta do GitHub
|
Após criar a sua conta, veja e copie a sua chave de API visitando este endereço:
https://wakatime.com/api-key
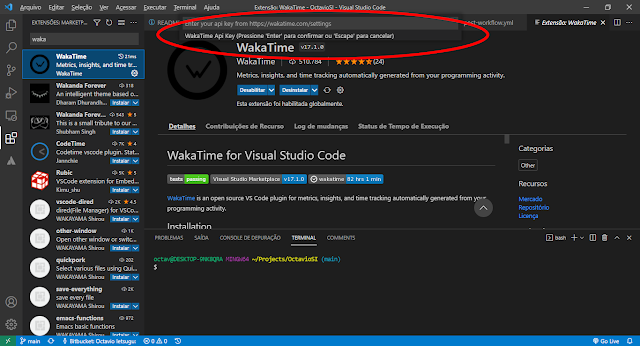
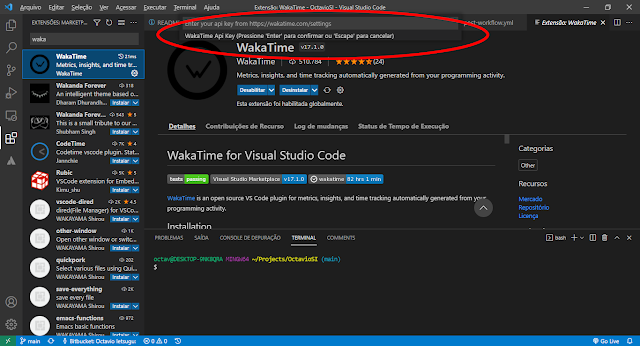
Instale a extensão WakaTime no seu VSCode também. Depois de instalar e reiniciar o VS Code, ele vai te pedir a API Key para começar a rastrear a sua programação.
 |
| Depois de instalar a extensão e reiniciar o VSCode, ele vai te pedir a API Key |
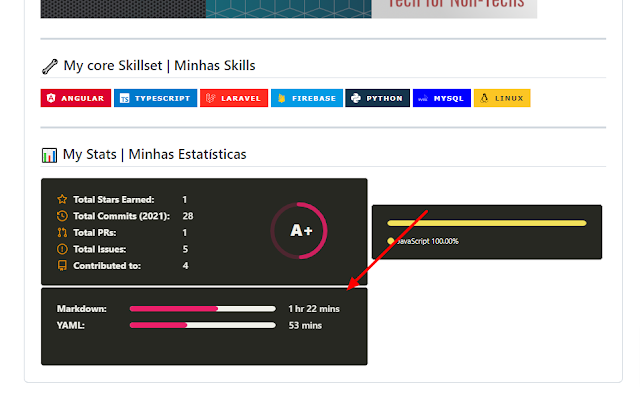
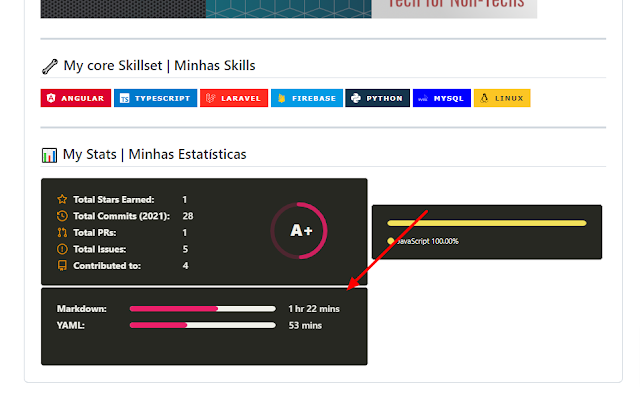
Com isso, o WakaTime vai começar a contar o tempo de programação e linguagem que você utilizou para alimentar as métricas dele
No seu README.md do repositório de perfil, inclua no local em que quiser ver as métricas o seguinte:
1 | <img align="center" src="https://github-readme-stats.vercel.app/api/wakatime?username=OctavioSI&theme=monokai&hide_title=true&layout=default" />
|
Troque apenas o username para o seu nome de usuário lá no WakaTime e pronto! Você terá novas métricas de desenvolvimento no perfil, atualizadas conforme a sua atividade efetiva registrada pelo VSCode! Atenção que o seu status no WakaTime pode demorar bastante para atualizar, então se nada aparecer, tenha um pouco de paciência que logo mais ele estará lá.

Existem outros repositórios que usam dados do WakaTime, mas a implementação deste é mais simples e já usamos este mesmo repo anteriormente para estatísticas do GitHub no primeiro tutorial de personalização do GitHub.
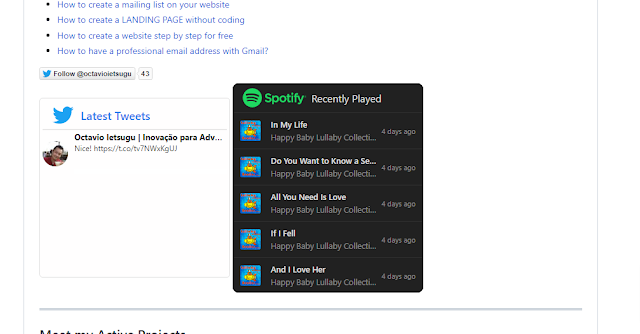
5. Mostrando os seus últimos Tweets
Se você é um usuário compulsivo de Twitter assim como eu (me sigam lá: ), pode ser interessante ter as suas últimas postagens aparecendo ali no seu perfil.
Para colocar o seus últimos tweets no seu README, basta inserir isso no seu markdown, trocando o que vem depois do id pelo seu username (no meu caso, ?id=octavioietsugu):
1 | 
|
E pronto, o seu perfil deve mostrar agora os últimos tweets seus:
6. Mostrando o seu Spotify
Pode ser que o seu gosto musical seja algo que você queira mostrar a um potencial recrutador, talvez? 😂
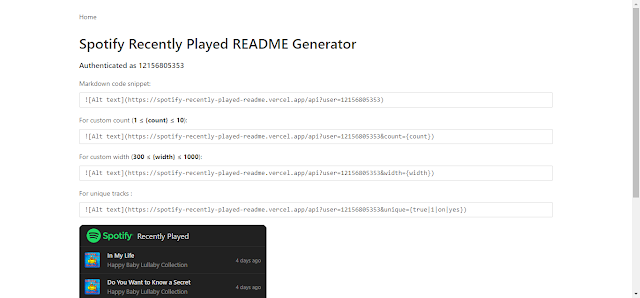
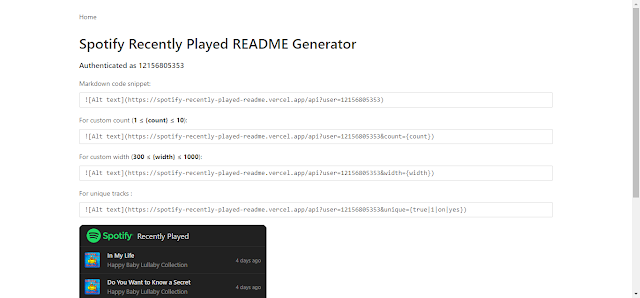
Para fazer isso, basta abrir o aplicativo que o JeffreyCA criou (você pode optar por lançar o app na sua própria instalação do Vercel se quiser, tem um botão lá no repo que mostra isso) e autorizar a sua conta do Spotify:
Uma vez autorizado, basta você copiar o markdown que ele fornece na página e colar no seu README:
 |
| Não reparem as músicas infantis, mas eu tenho uma Alexa e duas crianças pequenas... |
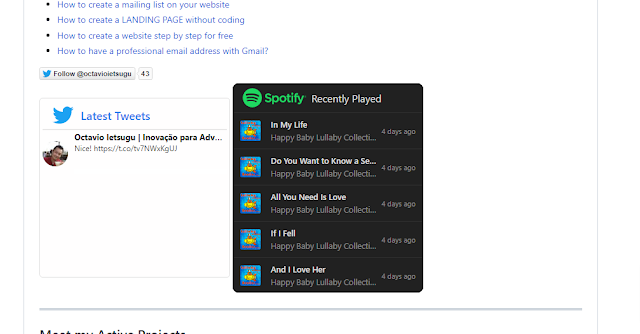
Com isso o seu Spotify deve aparecer no seu perfil também:
 |
| Com o Spotify no perfil |
Enfim, dá pra fazer, mas será que faz sentido pra você? Afinal, não é porque a gente pode fazer que nós devemos fazer, né?
No meu caso eu tirei, não dá pra ficar com essa lista de música infantil aqui rs 😂 Tirei também o do Twitter, porque me pareceu que estava poluindo a página. Vai do gosto de cada um também...
👉 CUSTOMIZAÇÕES "COM AUTOMAÇÃO"
Agora vamos ver mais uma customização que utiliza "automações" no GitHub, por meio de integrações, APIs e das
GitHub Actions. As GitHub Actions possibilitam que você rode scripts periodicamente e, assim, consiga atualizar métricas e outros dados dinamicamente.
Usaremos ele novamente aqui hoje, mas com um "a mais" que ainda não vi por aí...
7. Aprimorando a listagem do YouTube
Com base no nosso post anterior, nós já conseguimos trazer uma listagem que é atualizada automaticamente dos vídeos que lançamos em nosso canal no YouTube. Mas a customização que fizemos é ainda muito simples, com apenas o nome do vídeo e o link.
 |
| Não está ruim, mas poderia ficar mais bonito... |
Em qualquer caso, o script que atualiza essa listagem está aqui:
 |
| Nosso script atual |
Para alterar essa visualização, precisaremos criar um novo template para o vídeo que será carregado. Na documentação do repositório desse script o autor menciona que sem a opção de template, o script utiliza o padrão que é um markdown no seguinte formato:
Ou seja, temos o título recebido como padrão e com um link para o endereço do vídeo, exatamente como a listagem que temos está agora. Para alterar isso, precisaremos de um template novo e,
para isso, vamos explorar um pouco mais as possibilidades que a documentação nos traz.
Para os nossos fins, vamos usar a opção template que já mencionamos acima, custom_tags e max_post_count. O que significa cada um deles?
- template: formato que o resultado será mostrado
- custom_tags: podemos usar isso para criar variáveis customizadas, com informações que recebermos do endereço acessado no feed_list
- max_post_count: quantos resultados traremos
Em nosso arquivo no GitHub temos algums comentários em cada linha com o que há de relevante, mas basicamente temos isso:
Como podem ver, conseguimos acessar muitas informações possíveis nesse script e passá-las ao template, e é isso que aproveitaremos para termos um resultado mais sofisticado.
Para melhorar a visualização, você pode usar um serviço como o
Code Beautify.
 |
| Beeeem melhor pra visualizar tudo 😀 |
Vamos buscar então as informações necessárias para trazer os dados do YouTube na nossa página: precisamos primeiro pegar as principais informações necessárias para montar esse thumbnail com base na resposta que o feed_list nos trouxe, como podemos ver lá no Code Beautify mencionado acima. De pronto, as informações que podemos usar são as seguintes: título do vídeo, id do vídeo, data de publicação e thumbnail.
No caso do título, videoid e data de publicação é tranquilo, já que a informação que queremos está ali. Para o thumbnail isso é um pouco mais complicado já que o endereço da imagem está dentro de um tributo da tag XML e, até onde vi, não é possível pegar essa informação usando o script com custom_tags automaticamente (o mesmo problema acontece com as visualizações do vídeo).
Para contornar isso, perceba que o endereço da thumbnail é formada por um endereço padrão, com o id do vídeo em parte do endereço. Vamos usar isso para obter as imagens. Após alguns testes, percebi que podemos pegar as thumbnails com uma resolução um pouco menor (e suficiente para o nosso caso) pelo seguinte endereço: https://i.ytimg.com/vi/{id do vídeo}/mqdefault.jpg
O nosso template aceita também HTML (já que fará a saída em Markdown), então chegamos no seguinte formato para o template:
E ao rodar esse script, a seção de vídeos do YouTube perfil no GitHub ficou assim:
Progresso! Temos agora as imagens de thumbnail dos vídeos do canal e o título de cada um deles.
Não está tão ruim assim, mas seria bom se pudéssemos ter um formato mais próximo do que o YouTube tem. Algo mais ou menos assim:
E como podemos montar algo assim?
Como mencionamos antes ao falar do cabeçalho e CTA da página, ficamos restritos ao que o GitHub possibilita inserir em nosso markdown e, em especial, ficamos impedidos de usar CSS ou javascript. Assim, o máximo que poderíamos fazer nesse caso é criar uma tabela para colocar a imagem, redimensioná-la e só.
Mas, assim como fizemos antes, seria possível inserir uma imagem com a fonte (src) apontando para um SVG. Nesse SVG poderíamos usar todo um estilo, formatado como precisarmos. A questão aqui, contudo, é como podemos passar as informações que temos para o SVG, de forma a montar um SVG dinâmico.
Vou ser sincero com vocês, isso não foi uma tarefa fácil de fazer. Demorei quase dois dias para descobrir as limitações que o GitHub oferecia para incluir imagens assim e finalmente construir uma solução. A vantagem é que aprendi muito no processo e vou aqui mostrar a vocês como eu fiz isso passo a passo.
Se você ainda é iniciante no mundo da programação, pode até achar a seção seguinte muito complicada, mas tentarei ser o mais didático possível. Minha recomendação é que você tente implementar e leia os comentários que deixei nos arquivos. Está tudo no GitHub, que eu deixo linkado aqui nesse texto.
Como criar um SVG dinâmico para usar como imagem no GitHub
Como fizemos o cabeçalho com CSS lá no item 2 desse artigo, imaginei que seria algo muito similar: montar um SVG que tivesse as operações dentro de uma tag <foreignObject> e pronto. Mas ledo engano: o Markdown consegue usar o CSS feito assim mas para ele não processa o código Javascript que colocarmos ali. Pode parecer idiota, mas fiquei um bom tempo tentando fazer isso funcionar dessa forma, e você pode ver o SVG que eu planejava usar originalmente comentado aqui:
O arquivo está todo comentado e você pode seguir o que eu mencionei no arquivo como a lógica utilizada para montar o SVG que queremos, mas basicamente nós temos ali:
- uma estrutura básica do SVG, que monta o "quadro" que a imagem tem que ter para aparecer como queremos: isso inclui a borda, o tamanho do thumbnail, título e informações de visualizações e data, que nada mais são que "placeholders" para informações dinâmicas que serão obtidas. Estilos aqui são definidos dentro da tag <foreignObject>, como fizemos como o header.
- função Javascript que pega o ID do Canal do YouTube e do Vídeo que estamos interessados, e faz um novo pedido de XML ao YouTube (sim, infelizmente teríamos que fazer esse pedido para cada imagem e filtrar o resultado, dadas as limitações do script de terceiros que estamos usando para alimentar o README com essas informações);
- uma vez que temos as informações, o script substituiria os placeholders na imagem SVG pelos dados que buscamos.
É isso, aparentemente simples. Deixei o arquivo original aqui pois acredito que acompanhar a lógica que foi usada seja bem ilustrativa para quem quer aprender.
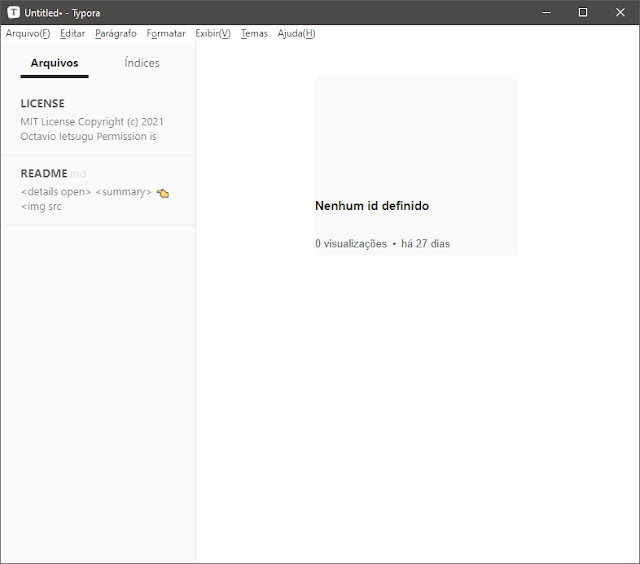
Mas como eu mencionei, isso não funcionou: o GitHub (pra dizer a verdade nem o editor de Markdown separado como o Typora) não consegue ler e processar esse script de forma que funcione no README. Você consegue, porém, fazer essa imagem funcionar direto no navegador.
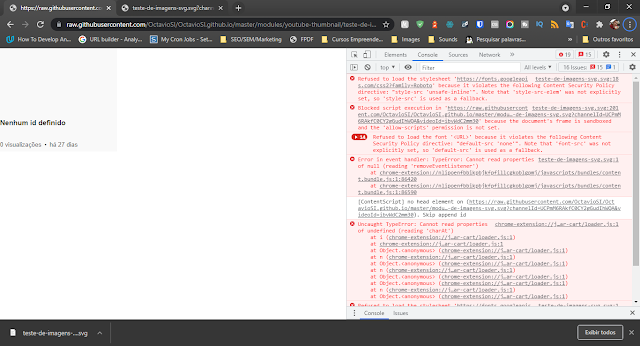
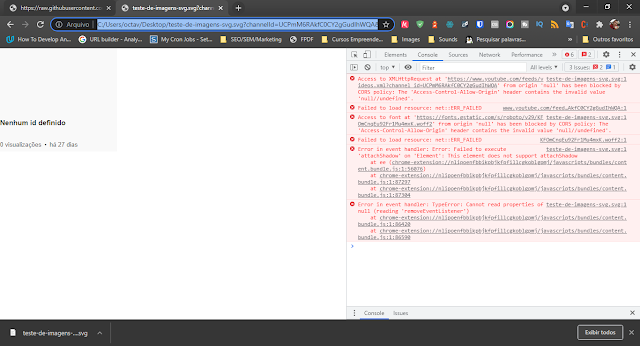
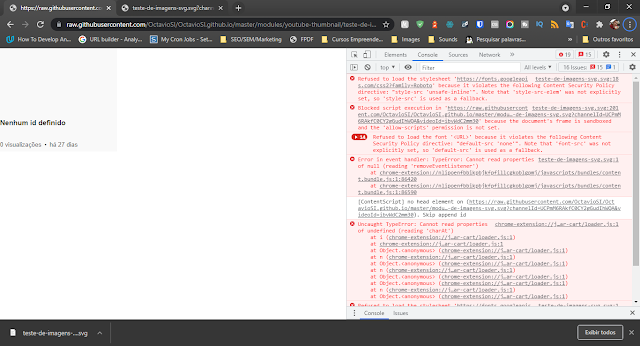
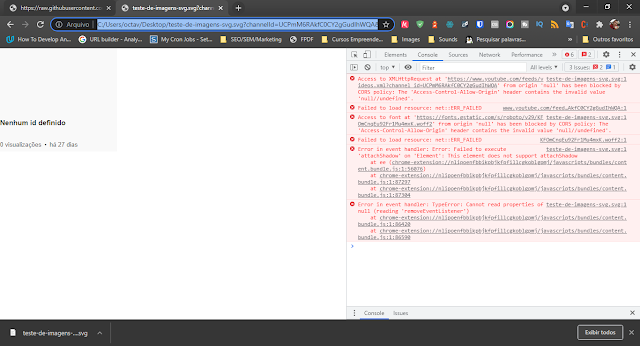
Para testar, você não conseguirá abrir o arquivo SVG direto no GitHub (porque eles bloqueiam a execução de scripts) e nem simplesmente abrindo no navegador local direto (por erro de CORS), veja só:
 |
| GitHub bloqueia a execução dos scripts |
 |
| Usar localmente no navegador também não funciona, por erro de CORS |
Para testar, você precisa baixar arquivo no GitHub na sua máquina local e ao abrir no VSCode, por exemplo, carregá-lo com a extensão Live Server.
Veja também o nosso vídeo sobre editor de código, em que falamos dessa extensão:
Ao clicar com o botão direito no VS Code e escolher "Open with Live Server", você vai conseguir carregar o arquivo corretamente:
 |
| Nosso layout já carregou |
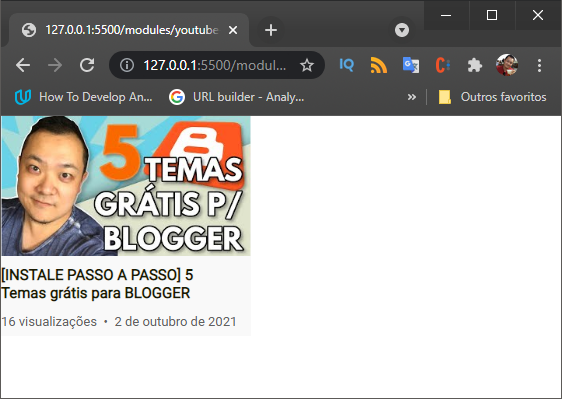
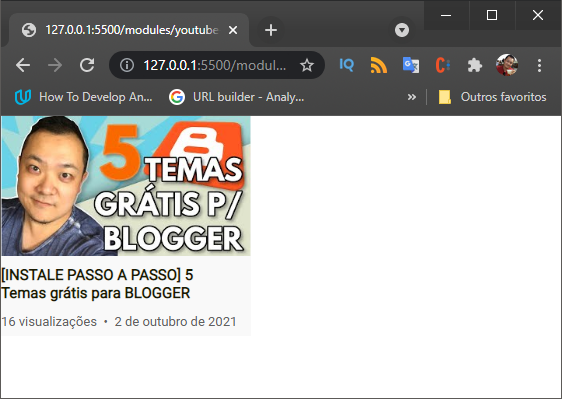
E para rodar o script, precisamos passar dois parâmetros: o channelId (ID do Canal) e o videoId (ID do vídeo). Ambos você consegue pegar lá no YouTube. o endereço do navegador ficou assim:
http://127.0.0.1:5500/modules/youtube-thumbnail/teste-de-imagens-svg.svg?channelId=UCPmM6RAkfC0CY2gGudIhWQA&videoId=ibvWdC2mm30E ao carregar agora esse endereço:
 |
| E funciona! |
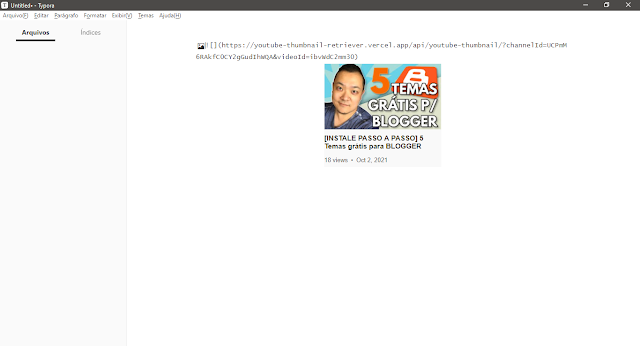
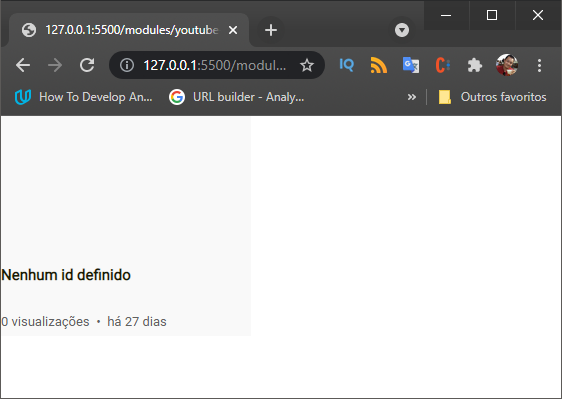
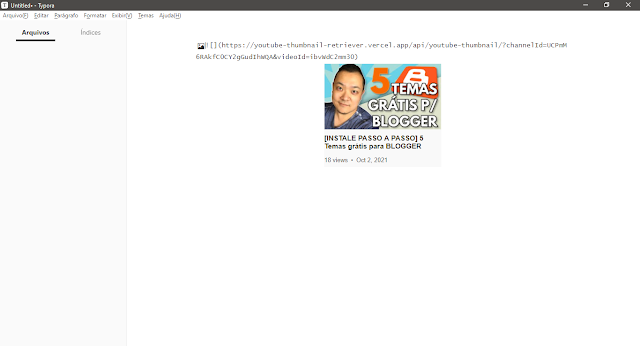
Como podemos ver, o nosso SVG funciona como queremos e monta automaticamente o nosso layout com as informações do vídeo que pegamos. Mas ainda assim, apesar de abrir no navegador, se você tentar abrir isso no Markdown não vai funcionar. Veja só:
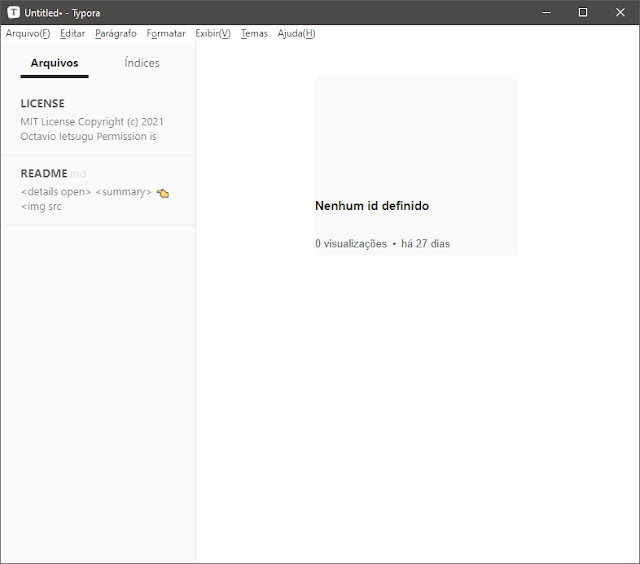
 |
| Inseri o mesmo arquivo com os parâmetros em um Markdown e nada |
Isso me leva a crear que o Markdown não consegue, como faz um browser, "rodar" os scripts que estão dentro do SVG antes de renderizá-lo na tela. Isso faz bastante sentido se pensarmos que no header conseguimos colocar os estilos no SVG mas não foi possível sequer usar uma imagem externa de fundo (tudo tem que estar dentro do arquivo SVG e, naquele caso, usamos o arquivo de imagem em base64 para não precisar de interação externa).
OK, então qual é a solução?
TL; DR;
Use em HTML:
<img src="https://youtube-thumbnail-retriever-sigma.vercel.app/api/youtube-thumbnail/?channelId=YOUTUBE_CHANNEL_ID&videoId=YOUTUBE_VIDEO_ID">
ou em Markdown:

onde YOUTUBE_CHANNEL_ID é o ID do seu canal no YouTube e YOUTUBE_VIDEO_ID é o ID do Vídeo.
Se quiser mais detalhes, veja o nosso repo:
https://github.com/Dev-Lawyer/youtube-thumbnail-retriever
A solução completa (para quem quiser entender e replicar)
A única forma que consegui imaginar para resolver esse problema é pré-processar esse SVG em um servidor separado do GitHub. Explico: vamos colocar no ar um servidor que rode esses scripts quando solicitarmos e, no retorno, devolva o SVG prontinho, com todas as informações que precisamos.
a. Criando um repositório para o nosso "servidor"
O primeiro passo é criarmos um repositório no GitHub para armazenar esses arquivos que vão compor o nosso servidor, bem como servir de controle de versão para o nosso código.
Crie o seu novo repositório no GitHub e no terminal (ou Git Bash) se estiver no windows, clone o repo localmente.
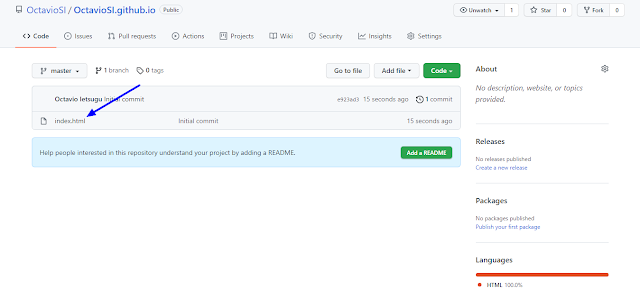
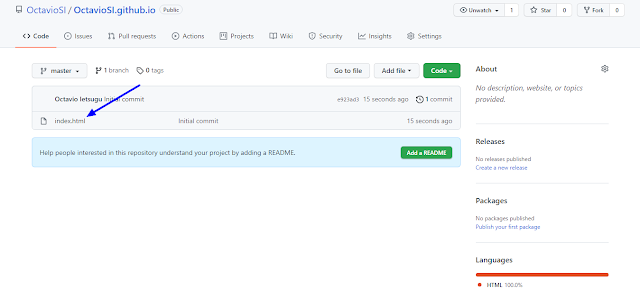
Depois, para testar, crie um arquivo index.html com qualquer conteúdo dentro (um "Olá Mundo" resolve) e faça um git add -A, git commit -m 'commit inicial' e git push. Com isso, o seu repositório já deve estar com esse novo arquivo e estamos prontos para a próxima etapa.
 |
| Nosso repo está funcionando 😉 |
b. Habilitando um "servidor"
O segundo passo é criar uma conta em algum serviço que permita a hospedagem dos nossos arquivos de forma que possamos executar os códigos em javascript. Uma alternativa gratuita para o nosso objetivo é o
Vercel. Faça o seu cadastro no Vercel, usando como cadastro a sua conta do GitHub.
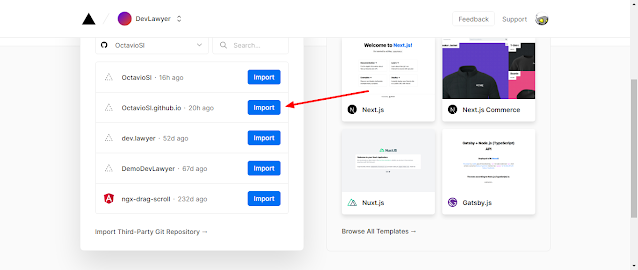
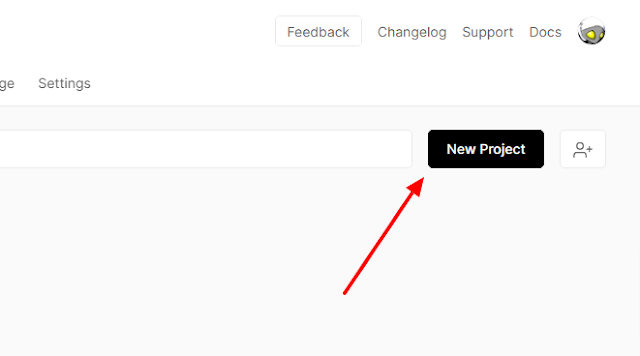
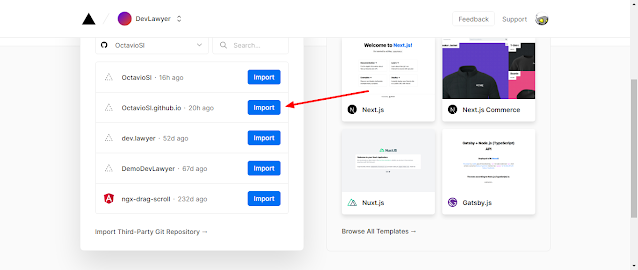
Crie um novo Projeto e importe o repositório que criamos.
 |
| Clique em "New Project" para criar um novo projeto |
 |
| Importe o repo que você criou |
Após importar o Repo, não há muito o que configurar para este projeto. Você pode simplesmente clicar em "
Deploy". Uma vez criado, o seu projeto irá aparecer no Dashboard e estará conectado automaticamente no seu GitHub. Em outras palavras, quando você alterar o seu código no GitHub e der um push, o Vercel fará automaticamente a "publicação" do seu código, com um endereço online atualizado.
Clicando no card do seu projeto no Dashboard do Vercel, você poderá ainda configurar outras opções. Clicando em "Settings" e "Domains" você pode inserir ali um registro próprio, bastando configurar um registro CNAME no seu provedor de domínios.
Veja o nosso vídeo sobre o assunto aqui:
c. Preparando uma API
O sentido de termos um serviço como o Vercel hospedando o nosso código é para conseguirmos acessar um endereço na Internet que seja capaz de processar um pedido e devolver um resultado esperado. Essa estrutura que recebe uma solicitação e devolve um resultado é a nossa API.
Vamos detalhar em conteúdos futuros o conceito, funcionamento e implementação de uma API, mas para o nosso conteúdo de hoje, basta entender que temos que criar uma estrutura em nosso servidor Vercel para que possamos enviar o código ID do Vídeo e a nossa função ali hospedada processe isso e nos devolva o SVG montado.
O que o nosso repositório faz é instalar o Express.js, que é um framework para aplicativo web em servidores Node.js. Em outras palavras, esse programa fornece uma estrutura para que possamos rodar um aplicativo web em um servidor que suporta outra estrutura chamada Node.js.
Acredito que não faça sentido passar linha a linha do código aqui (já que é um artigo sobre personalização de GitHub e não de setup de API) mas em linhas gerais, o que fazemos?
- Criamos uma estrutura de API, que permite que eu acesse o endereço https://youtube-thumbnail-retriever-sigma.vercel.app/api/youtube-thumbnail/?channedIl=ID_do_canal&videoId=ID_do_video
- Ao acessar esse endereço, a rota do arquivo routes/youtube-thumbnail.js que prevê um método "get", ou seja, que permite solicitações de pedido de informações, chama outra função getYTThumbnail que está no modules/youtube-thumbnail/main.js
- Finalmente, a nossa função acessa o servidor do YouTube, pega as informações necessárias e devolve um texto gigante que nada mais é do que o nosso SVG já formatado.
O que está acima é uma super simplificação, obviamente, mas é a lógica por trás do que eu fiz. Se você copiar todo o código ali e subir tudo no seu repo, o Vercel já fará a instalação e disponibilização de tudo automaticamente, e você poderá usar esse endereço do Vercel como fonte da sua imagem no repo do seu perfil do GitHub.
Você pode usar esse mesmo endereço no seu README, e vai funcionar também:
 |
| Você pode usar o nosso endereço criado como fonte para as suas imagens |
Finalmente, o nosso perfil do GitHub com as imagens dos vídeos carregados (mudando o template do nosso script automático do GitHub Actions) ficou assim:
Depois dessa pancada acima, temos agora um perfil bem personalizado do GitHub. Como eu disse em nosso último tutorial sobre esse assunto, cabe a você também usar do bom senso e criatividade para tornar o seu perfil de GitHub único e, principalmente, atrativo para o objetivo que você busca.
Happy coding!
/* Fim do post, até a próxima */

- esse eu esqueci de explicar no último conteúdo então vou abordar aqui.

























![[PARTE 2] Mais 7 formas de PERSONALIZAR o seu perfil no GITHUB (README)](https://blogger.googleusercontent.com/img/a/AVvXsEi97POgDymCEU8HTLQzeFEWqXr0x2aCeHIgeXD1RMI6z2vI3-DwEtr-mxkxHH8yywpBHOEcEYuOD0AG4mAZHc9hed8Z4Eqr68K6c-py1O518VjHJuTzHvgOKFXZBBpdHhACQT5o1qO5jW2y_JRH4S7dQjUaKk-ikMjEX3pq-cxSXv-F_DI2rsMCpkLo7Q=s72-c) Reviewed by Octavio Ietsugu
on
outubro 15, 2021
Rating:
Reviewed by Octavio Ietsugu
on
outubro 15, 2021
Rating:
 English Version
English Version






































Nenhum comentário: