Hoje vamos falar sobre EDITORES DE CÓDIGO para PROGRAMAÇÃO WEB, o que você deve observar ao escolher essa ferramenta que te acompanhará o tempo todo e algumas dicas de como você pode usar e configurar o seu editor.
Aproveita e segue o meu perfil no GitHub e acompanhe também o perfil do Dev.Lawyer para ter acesso aos materiais aqui do conteúdo que disponibilizarei.
Veja aqui: https://youtu.be/h73ZVeWRsj4
Tudo certo? Então vem comigo.
O que é um Editor de Código?¶
Se você tem interesse em codar, já deve ter se deparado com muitas recomendações de programas para escrever o seu código. A discussão sobre qual o melhor editor de código costuma ser polêmica, com cada programador indicando a sua preferência como a única alternativa viável, mas vamos ser objetivos: o melhor editor de código é aquele em que você se encontra melhor, sabe os atalhos e consegue, enfim, trabalhar mais rápido.
Dependendo a linguagem de programação que você quer estudar, há editores específicos com mais funcionalidades ainda e que ajudam no desenvolvimento do seu programa. Por exemplo, se você está desenvolvendo em Python, pode gostar do PyCharm. Se você quer programar em Java, possivelmente pode encontrar vantagens ao usar o Netbeans. As possibilidades são muitas.
Para programação web, no entanto, recomendo que comece a programar usando um Editor de Código que seja leve e funcional, com boas integrações que te ajudarão a conduzir um trabalho mais eficiente.
Um Editor de Código pode ser até mesmo o seu editor de texto comum, como o Notepad, mas é interessante buscar algum programa que ao menos traga uma boa funcionalidade de realce de sintaxe. O que isso quer dizer? Quer dizer que o próprio Editor de Código vai destacar com cores diferentes partes da "gramática" do seu código, melhorando a visualização.
Editor de Código é uma IDE?¶
Você já ouviu falar em IDE? IDE significa "Integrated Development Environment", ou Ambiente de Desenvolvimento Integrado, e a sua proposta é um pouco mais abrangente que um Editor de Código. A IDE possui em regra mais funcionalidades que podem te auxiliar a programar (pode conter emuladores, compiladores, outras bibliotecas, etc.) além do próprio editor de código existente.
O Editor de Código, por sua vez, tem uma proposta mais simplificada, podendo simplesmente ser um editor de texto com "algo a mais" -- em regra, realce de sintaxe e integrações que te ajudam a programar.
As nossas recomendações 😎¶
Para Programação Web você encontra diversas opções de Editores de Código, mas abaixo seguem alguns bem famosos e utilizados hoje, todos com versões para Windows, Linux e Mac:
1. Visual Studio Code (gratuito, open source);
2. Atom (gratuito, open sorce); e
3. Sublime (pago, mas possui versão de avaliação sem limite de tempo).
Esses editores já possuem realce de sintaxe para as linguagens mais comuns e, se não possuírem, você pode instalar novas sintaxes por meio de plugins no próprio editor. Com qualquer das opções, certamente você estará bem atendido.
Para instalar, basta acessar o site correspondente, realizar o download e seguir as instruções de instalação. Para os meus projetos eu costumo utilizar o Atom já de longa data, mas dado que (i) em um pesquisa preliminar observei que muitos desenvolvedores estão utilizando o VSCode, e (ii) é possível instalar um plugin para usar os mesmos atalhos do Atom no VSCode (Atom Keymap) vou mostrar aqui os aspectos e configurações básicos que você pode fazer para preparar a sua máquina para o desenvolvimento usando o VSCode.
VSCode: Um breve tour¶
Vamos então passar pelas principais funcionalidades de um dos Editores de Código mais utilizados hoje para programação Web: o Visual Studio Code (VSCode). Nesse breve tour vamos te mostrar o que é mais importante para você começar o seu projeto. E essa é a tela inicial que você vai se deparar quando abrir o programa pela primeira vez:
 |
| VSCode |
1. Barra de Atividades
 |
| O que vamos olhar hoje |
a. Explorador de Arquivos
O primeiro menu tem o explorador de arquivos, que vai mostrar a estrutura do seu projeto em visão de árvore. Para abrir um arquivo do projeto, basta clicar no seu nome e ele será aberto no espaço à direita:
 |
| Explorador de Arquivos |
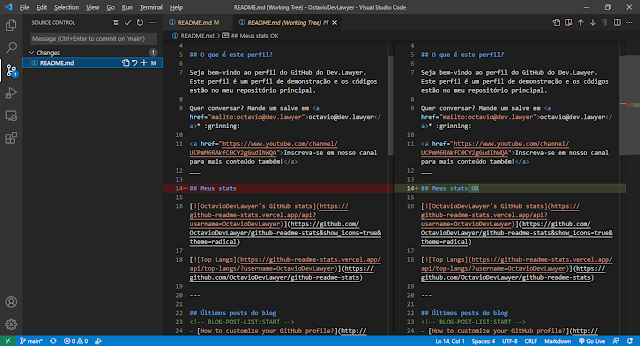
b. Controle de Versão
O segundo menu é do controle de versão. Ao invés de usar o Git pelo terminal para dar os comandos necessários, você pode fazer isso aqui. É possível fazer git commit, push, pull e tudo mais.
 |
| Controle de versão usando o Git no VSCode |
 |
| Alterações e diferenças entre versões |
Não sabe como Git funciona? Veja o nosso conteúdo passado sobre o assunto aqui: Como usar o Git e o GitHub na prática: um guia simplificado para leigos
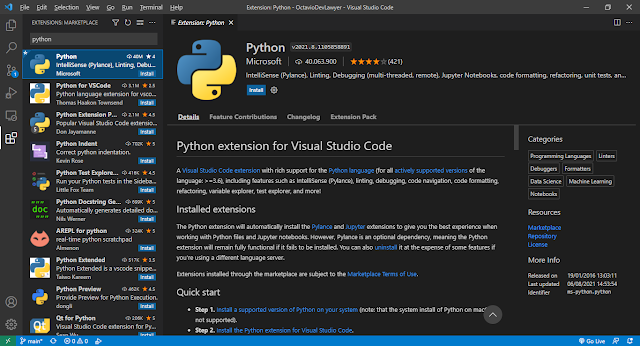
c. Extensões
O último menu que mostraremos é o de extensões. Ele permite que você expanda a utilidade do VSCode com funcionalidades interessantes.
Você pode adicionar suporte para linguagens de programação que não estejam pré-configuradas no editor, por exemplo, mas existem ainda muitas outras funcionalidades interessantes que valem a pena explorar. Vamos sugerir algumas aqui ainda neste conteúdo.
 |
| Extensões do VSCode |
2. Barra de Comandos
A barra de comandos contém todos os comandos existentes no VSCode e pode ser muito útil na sua operação do dia a dia. Para acessá-la, basta pressionar Ctrl + Shift + P e a barra será aberta. Você pode abrir também pelo menu View > Command Pallete, mas o atalho de teclado é mais fácil de acessar uma vez decorado.
Alguns comandos interessantes que você pode procurar na barra de comandos (e o que digitar para encontrar a opção rapidamente):
zen (toggle View: Zen mode) - Modo ZEN. Ele tira as distrações da sua tela deixando você focar apenas no arquivo em que está trabalhando. Para desabilitá-lo, basta pressionar novamente Ctrl + Shift + P e digitar zen também, para abrir essa opção.
theme (Preferences: color theme) - Temas. Você pode mudar o esquema de cores do VSCode para algum dos temas listados conforme a sua preferência. Mas, por favor, a menos que você seja um psicopata, use um tema escuro. Seus olhos agradecem.
format (Format Document) - Formatar documento. Esta opção permite que o seu código seja "arrumado" quanto ao espaçamento, linhas puladas e demais aspectos visuais de organização. É muito útil para melhorar a visibilidade dele e deixá-lo bem organizado.
terminal (View: toggle Terminal) - Abrir Terminal. Aqui você tem rápido acesso ao terminal, que pode ser muito útil para rodar alguns comandos necessários.
3. Barra de Status
A barra de status traz algumas informações importantes, como o "branch" que você está dentro do seu projeto Git (falaremos mais sobre isso em um conteúdo próprio), erros e avisos de seu programa, linguagem de programação do arquivo atual e notificações.
| Barra de status |
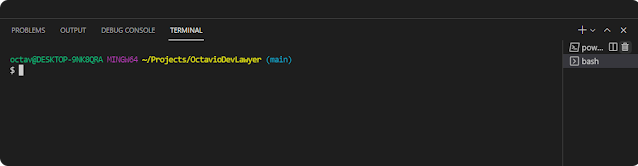
4. Terminal
No VSCode, você pode acessar o terminal clicando no ícone de erros e avisos na barra de status e clicando em TERMINAL, ou ainda pode acessá-lo pela barra de comandos, pressionando Ctrl + Shift + P e digitando "terminal" (View: toggle Terminal).
O terminal é algo que pode parecer intimidador no começo mas com o tempo você verá que ele é o seu maior aliado. Comandos dados no terminal poupam muito tempo quando bem usados.
O fato de o VSCode ter acesso direto ao terminal em sua interface é um grande ponto positivo.
 |
| Terimnal no VSCode |
VSCode: Algumas configurações adicionais¶
1. Conecte a sua conta do GitHub
 |
| Sincronizando o VSCode em vários devices |
2. Indentação
 |
| Indentação padrão |
 |
| Alterando o espaçamento de indentação |
3. Alterando o terminal (Windows)
Se você não tem o Git instalado em sua máquina, veja o conteúdo abaixo: Como usar o Git e o GitHub na prática: um guia simplificado para leigos
Para fazer isso, abra o "File > Preferences > Setttings" (ou na engrenagem ao final da Barra de Atividade), procure por "Features > Terminal" e role a tela até encontrar a opção "Integrated > Default Profile: Windows". Nessa caixa de seleção, escolha o Git Bash.
 |
| Definindo o perfil padrão do terminal para o Windows |
Agora, abra o terminal novamente pressionando Ctrl + Shift + P e digitando "terminal" (View: toggle Terminal). Clique no botão de "+" e selecione o Git Bash. Uma vez aberto, você pode até mesmo excluir o perfil de powershell existente antes, clicando no ícone de lixeira.
 |
| Habilitando o Git Bash para o terminal |
 |
| Você pode agora excluir o perfil para o powershell |
VSCode: Algumas extensões interessantes¶
 |
| Instalando o suporte à linguagem Python |
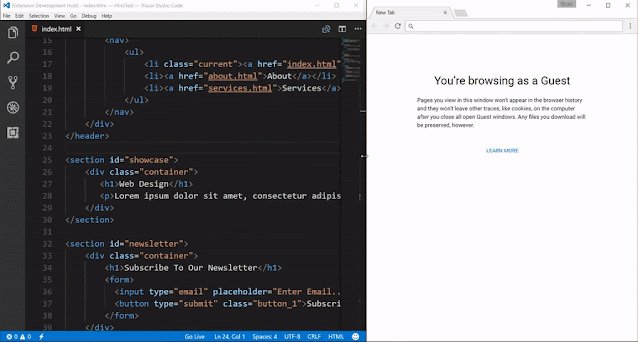
 |
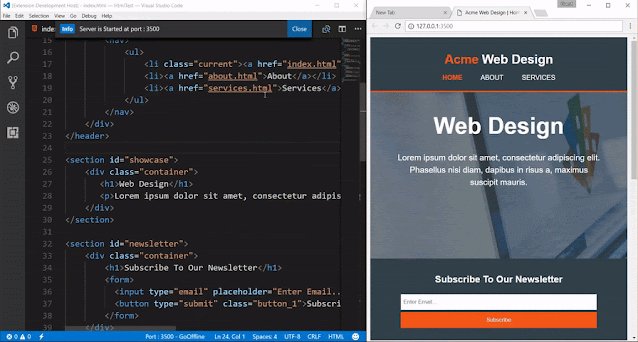
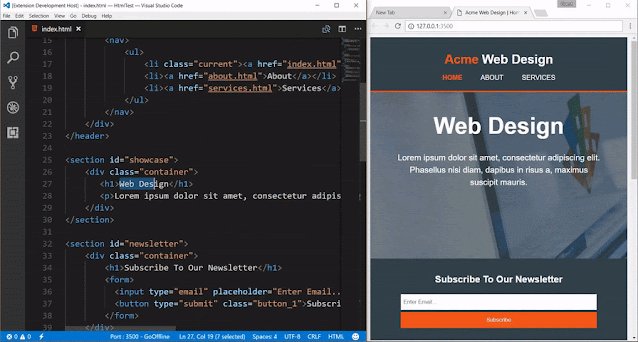
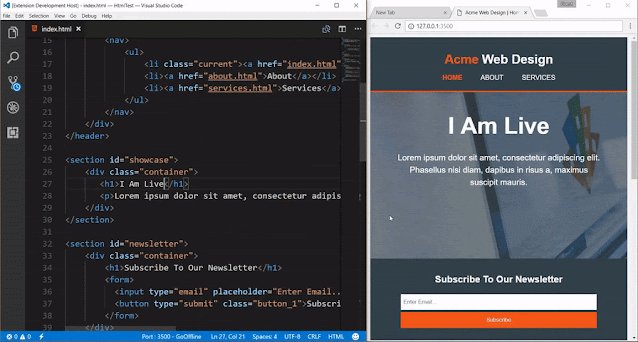
| Live Server |
 |
| CSS Peek |
 |
| Auto Close Tag |
 |
| JavaScript (ES6) code snippets |
 |
| ESLint |
 |
| Prettier |
 |
| Better Comments |
 |
| Blockman |
Conclusão¶
 Reviewed by Octavio Ietsugu
on
agosto 13, 2021
Rating:
Reviewed by Octavio Ietsugu
on
agosto 13, 2021
Rating:
 English Version
English Version













Nenhum comentário: