Você conhece alguém que não tenha um e-mail? Pois é, ainda que hoje os meios de comunicação tenham evoluído (e muito!), é um fato que todos ainda possuem um e-mail. E o e-mail ainda é um canal de contato incrível para efetuar vendas, aprofundar relações e para se conectar com a sua audiência. Portanto, não deixe de criar e manter uma lista de e-mails. E hoje eu vou mostrar como podemos criar uma lista de e-mails e disponibilizá-la em nosso site!
Olá, caso seja a sua primeira vez aqui, nosso conteúdo é voltado a INOVAÇÃO PARA ADVOGADOS e, em especial, esta série é voltada ao MARKETING JURÍDICO.
Construir uma lista de e-mails pode ser algo muito útil para manter a sua presença digital ativa. Independentemente do canal mais utilizado pelo seu público alvo, o e-mail é ainda um canal certamente utilizado por todos e, sem dúvidas, é um excelente canal de contato com a sua audiência, que te possibilitará manter um contato duradouro.
Vamos incluir uma lista de e-mails em nosso site profissional, sendo essa uma medida que eu recomendo que você faça o quanto antes. Ainda que você não pretenda publicar muito conteúdo no começo, comece a montar essa lista com os e-mails de interessados em seu conteúdo, pois esses dados serão muito valiosos.
Ainda não tem seu site profissional? Veja o nosso post aqui do blog sobre como fazer isso, juntamente com o vídeo que publicamos ensinando esse passo a passo:
Com o seu site no ar, vamos colocar ali um campo de ação para que o visitante informe o nome e o e-mail em que deseja receber as nossas comunicações futuras. O resultado final ficará assim:
 |
| Nosso formulário para captura de contatos |
Com esse formulário já podemos começar a capturar os contatos de interessados em nossos conteúdos, abrindo novas e ótimas oportunidades para comunicação futura com o nosso público.
1. HABILITANDO UM SERVIÇO DE LISTA DE E-MAILS
Quando falamos em um serviço de lista de e-mails, há opções muito famosas e antigas no mercado.
Esses serviços de lista de e-mails permitem que você gerencie não apenas os inscritos em sua lista, mas que você controle campanhas de envio de e-mails com análise de taxa de abertura das suas mensagens, testes de versões de e-mails diferentes, segmentação da lista com base em alguns parâmetros e muito mais.
Enfim, é possível fazer muita coisa legal.
No passado eu usei bastante o serviço do MailChimp, que é muito famoso e bem intuitivo. Eles possuem um plano gratuito também e um sistema que funciona bem. Contudo, com o tempo eu senti uma boa limitação pois há um limite de contatos que você pode inserir (2 mil) e eu preferi procurar outras alternativas já que o plano pago deles é um pouco salgado.
Para o nosso conteúdo hoje vamos focar em um serviço que eu descobri recentemente, que é o Sendinblue. No plano gratuito, eles oferecem o registro de contatos ilimitados, mas você pode apenas mandar até 9 mil e-mails por mês e 300 e-mails por dia, o que é mais do que o suficiente para uma lista de e-mails inicial.
Configurações iniciais
Após criar a sua conta, vamos configurar alguns aspectos inciais importantes. No Dashboard do Sendinblue, clique no Menu "Campaigns" > Aba "Settings" > "Default Settings".
Nesta tela de configurações, defina o fuso horário e altere demais mensagens como preferir para ter uma experiência de e-mails mais customizada.
Alterando modelos de e-mail
Agora, vamos acessar a Aba "Templates" e alterar o padrão do texto dos e-mails que enviaremos para os nossos contatos. Vou alterar aqui o e-mail de "Simple Confirmation" que é o e-mail enviado quando a pessoa entra em nossa lista de e-mails e o e-mail de "Unsubscription Follow Up" que a pessoa recebe quando sai da nossa lista. Se desejar, você pode criar também outros modelos para utilizar em seu fluxo de e-mails, mas para manter o artigo simples vou apenas alterar estes.
O modelo pode ser alterado clicando no botão "Edit the email content", sendo que você tem a opção de alterar o código HTML do e-mail ou usar o editor Rich Text (que é um "editor online"). Eles mesmos reconhecem que o Editor Rich Text não é a melhor opção em um aviso que aparece, e realmente percebi que utilizar esse editor não é a melhor das experiências, mas deve quebrar um galho por enquanto (farei conteúdo para personalizarmos melhor isso via HTML mais pra frente).
Criando um formulário de captura de contatos
E finalmente vamos montar o nosso formulário de captura de dados que irá alimentar a nossa lista de e-mails. Para isso, clique em "Contacts" e depois em "Forms" para criarmos um novo formulário de captura.
Crie um novo formulário clicando no botão "Create a new subscription form" ou altere um formulário da lista.
Na próxima tela, você conseguirá criar o seu formulário simplesmente arrastando novos campos e editando texto, em uma tela bem interativa. Edite o formato que o seu formulário tem até ficar satisfeito e vá clicando em "Next", preenchendo os campos correspondentes.
Quando chegar na seção "Lists", escolha a lista de e-mails em que você deseja armazenar os contatos que se inscreverem por este formulário. E ao chegar em "Settings", escolha se o usuário que se inscrever deve seguir um "double confirmation email", ou seja, se ele receberá um outro e-mail pedindo que realmente confirme se quer fazer parte da lista, ou um "single confirmation email", no qual ele já estará inscrito quando clicar no botão de se inscrever. Isso fica ao seu critério mas lembre-se de escolher o modelo de e-mail para nova inscrição que criamos no passo anterior.
Quando chegar ao final da customização de formulário, você receberá um link para acesso direto ao formulário (para compartilhar e, como veremos, para você inserir em páginas como o Google Sites permite) e opções de HTML para inserir no código da sua página.
2. INSERINDO O FORMULÁRIO DE CAPTURA EM NOSSO SITE
Como mencionei, ao terminar a configuração do seu formulário de captura, no passo final o Sendinblue vai gerar um endereço de formulário e também vai te fornecer códigos em HTML que você pode colocar na sua página.
Inserindo o formulário em uma página estática do Google Sites
Se você seguiu o nosso artigo anterior para criar o seu site estático, deve ter agora uma página criada no Google Sites. Vamos inserir o formulário do Sendinblue ali então.
Para fazer isso, basta clicar no botão "Incorporar" e colar no endereço URL o link que o Sendinblue forneceu para compartilhar. E é isso, o seu formulário estará na sua página.
 |
| Selecione Incorporar |
 |
| E insira com o URL da formulário gerado |
Alternativamente você pode selecionar o "Incorporar código" e colar ali o HTML gerado no Sendinblue, mas vi que funciona muito bem colocar o endereço de compartilhamento direto.
Inserindo o formulário via HTML em outros sites
Se você quer colocar o seu formulário em outro site que não o Google Sites e/ou quer inserir esse formulário, por exemplo, em um site portfólio gerado em ferramentas de blog, será necessário incluir a seção correspondente via HTML. Mas calma, é bem tranquilo fazer isso.
Na página em que você gerou o formulário no Sendinblue, ele possibilita que você gere um código HTML para ser inserido em sua página. Deixe este código reservado:
 |
| Você pode inserir esse HTML em uma página qualquer que você tenha |
Vamos ver como podemos inserir isso em uma outra página editando o HTML dela e, no nosso caso, mostrarei como fazer isso no nosso blog do Blogger, usando o blog exemplo que eu criei em nosso último post para o meu serviço de advocacia.
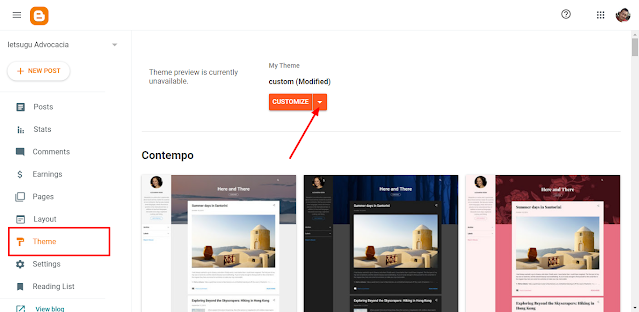
O código HTML no Blogger pode ser encontrado no menu "Theme" (Tema), clicando na seta para baixo e selecionando "Edit HTML" (Editar HTML).
Para inserir o nosso formulário, vamos precisar editar o código HTML da nossa página e que, no caso de plataformas como Blogger e Tumblr (e também Wordpress), há uma série de trechos de código que seriam "sintaxes internas" da plataforma que são substituídas antes de ir ao ar. Por exemplo, no Blogger você verá trechos assim:
Seguindo o código gerado pelo Sendinblue, você verá que já mais dois blocos de código: o primeiro diz para você incluir o código gerado onde quer que o formulário apareça na sua página, e o último diz para você incluir ao final da página.
No meu caso, eu coloquei isso logo após uma tag do "footer" do blog, em uma linha que era assim:
Essa linha indica onde estava o rodapé do nosso blog, e que veio como padrão. Eu simplesmente vi onde essa tag <b:section acabava, ou seja, fui até a parte imediatamente seguinte que tinha </b:section> e inseri o código do Sendinblue ali. Ao tentar salvar o template com o código do Sendinblue, recebi algumas mensagens de erro por parte do Blogger, dessa forma:
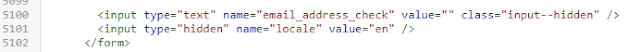
Isso ocorre pois o Blogger é um pouco mais "rígido" quanto ao conteúdo HTML que você insere ali. Por exemplo, o erro apontado acima diz que há um erro na linha 5050, pois um atributo "required" deve ser seguido por um "=". Vamos ver o que há nessa linha:
Como podemos ver, a linha tem um atributo "required", mas o Blogger exige que ele seja seguido de um sinal "=". Aqui, ele é subentendido como verdadeiro, então vamos alterar a linha para deixar isso explícito:
Com isso, o "erro" é corrigido. Precisei fazer o mesmo para outras linhas que apontavam erro.
Outro erro apontado pelo Blogger foram tags "abertas". Para explicar, em HTML toda tag tem uma abertura e um fechamento. Assim, se você quer começar uma linha, você pode colocar algo assim:
<p>Aqui é uma linha aberta e fechada por tags</p>
Sempre uma tag de abertura como o <p> e uma de fechamento como o </p>.
Porém, algumas tags não precisam necessariamente de uma tag de fechamento, como a tag de imagem <img> por exemplo, ou de campos de input <input>. Você não vai encontrar, portanto, um </input> ou um </img>. Mas ainda assim, é boa prática sempre "fechar" uma tag aberta, e é isso o que o Blogger exige. Como podemos resolver isso de forma simples? Simples, podemos fazer dessa forma:
Já que a tag não tem um fechamento, colocamos uma "/" ao final dessa tag de abertura, ficando um "/>" como na imagem acima. Com isso, o erro deve desaparecer. Tive o mesmo erro para uma tag de <link existente, e bastou fechá-la dessa forma para resolver o problema.
E com isso, temos já em nosso Blogger o formulário com a lista para que as pessoas possam se cadastrar.
 |
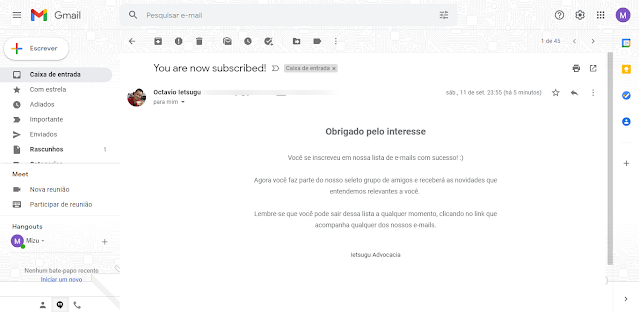
| A nossa lista já está funcionando 😁 |
 |
| E o e-mail da inscrição na lista foi enviado corretamente! |
3. CONCLUSÃO
Ainda que você não pretenda divulgar conteúdo no momento para os visitantes do seu site, considere criar desde já uma lista de e-mails para que você tenha um canal de comunicação direto com o seu público.
O e-mail ainda é um poderoso canal de comunicação, vendas e contato com pessoas que já gostam do seu conteúdo e que depositaram confiança suficiente em você para compartilhar aquele endereço.
Em conteúdos futuros, mostrarei como podemos customizar os nossos e-mails enviados e automatizar um fluxo de e-mails visando converter aqueles contatos em potenciais vendas.
/* Fim do post, até a próxima */
 Reviewed by Octavio Ietsugu
on
setembro 24, 2021
Rating:
Reviewed by Octavio Ietsugu
on
setembro 24, 2021
Rating:
 English Version
English Version





























Many individuals may be be} playing more than they will afford, and the big payouts additionally lure unsavory "hyena" sorts into the playing halls. Or pachislot from the words "pachinko" and "slot machine", are a descendant of 1xbet the standard Japanese pachinko sport. Slot machines are a reasonably new phenomenon and they can be found principally in pachinko parlors and the grownup sections of amusement arcades, identified as|often identified as} sport facilities.
ResponderExcluir